Things have been pretty busy lately, so it's been a while since I've hacked around on a Windows Phone project (or blogged for that matter). So naturally, I've forgetten some of the basics. One of those is generating sample / design data for your XAML view. It took me a bit of playing around to remember exactly how, so I decided to document the steps.
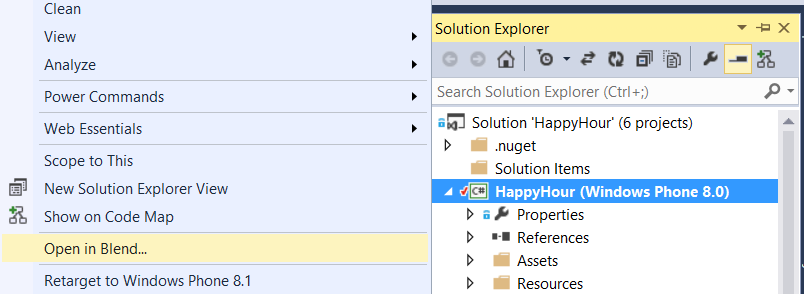
From Solution Explorer right click on the project and select Open in Blend...

From the Project tab open the XAML page you want to use the design time data on.
In Blend on the Data tab click on the database plus icon on the top right and select Create Sample Data from Class...

Give the sample data source a name and select the class you want to use to generate the data from and select ok.
On the bottom right of the data tab select Set design-time DataContext.

Set the DataContext type to DesignData and select the sample data set you created previously.
This should be all you need to get started with design time data. Blend will automatically create an XML file in your Windows Phone project underneath the SampleData folder. You can easily go into the XML file and edit the data and make it look however you would like.
